
5枚ぐらいのサイトをメモ帳で何回も練習
コーディングについての勉強法ですが、自分自身の経験でにはなりますが、次の順がい良いかなと思います。
- メモ帳でコーディングする(Dreamweaverに頼らない)
- HTMLタグ、cssプロパティをしっかり理解する。
- トップページを含め5ページぐらいのサイトコーディングを何度もメモ帳で作れるよう練習する。
- Dreamweaverでコーディングのスピードを上げる
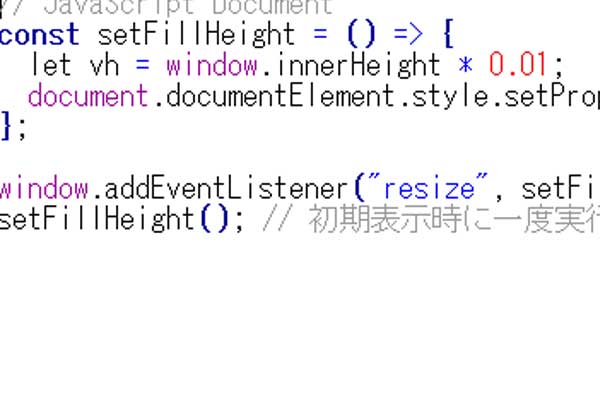
- javascriptをある程度理解する。(dom操作程度)
ノートにコードを書いて練習するのも効果あり
ひとつづつ見ていきましょう、最初はまずメモ帳でコーディングしてみましょう。ドキュメント宣言は今は簡単になりましたので、覚える必要はありませんがheadタグ内のmeta要素やtitleタグ、likタグも含め記述できるようにしましょう。
意外に思われるかもしれませんが、この時期はノートに書いてコーディング練習してみるのも効果があります。というのもcssのプロパティの大半が英単語を覚えるのと同意なので書くことで覚えるにつながります。実際に自分自身もノートにコードをたくさん書きました。
次に、教材でもよいし資格試験の問題集でもよいので5ページぐらいのサイトをメモ帳だけで作れるように何度も練習をしてみてください。そうすることでどういう手順でホームページが作られているか理解できます。
例えばHTMLであればトップページを作れば、下層ページがカラム構成が同じだったりするのでindexページのコピーを作りcontetsの部分だけを下層ページはコーディングを変えたらよいということが理解できると思います。
又試験の場合であれば、グローバルナビゲーションにホバー効果を付けてくださいなど設問の範囲も大体読めてくるので試験対策にもなります。
あとお問合せフォームでよくある設問はinputタグにforで関連付けしてください。などよくありますね




資格試験はDreamweaver利用を選んだ方が賢明
「WEBクリエイター能力検定試験」であればソフト使用とテキストエディタでの試験を選択できます。エキスパートの場合テキストエディタ使用は120分で、Webページ作成ソフト使用が90分となりますが、それでもWebページ作成ソフト使用が90分を選んだ方がはるかにやり易いです。もちろんコードヒントが出るようになっていないのでプロパティが参照できるわけではないですがフォルダ階層がわかりやすいことや視覚的にデザインビューを確認しながらコーディングできるのでミスに気づきやすいです。ほかの試験についてもご自身で使えるソフトを事前に確認してから勉強を進めるようにしましょう。
javascriptはいったんほどほどに。。。
HTML、CSSの次に勉強するべき言語にjavascriptがあります。ホームページのトップページのスライドショーやHTMLのdomを操作したりホームページに「動き」を付ける役目を担っているといっても過言ではありません。
javascriptを勉強しだすとjQueryというのがあるのにもすぐ気づきます。こちらはライブラリと呼ばれていますが、簡単に説明すると、javascriptをさらに簡単な記述でも動かすことを可能にしたプログラムのようなものです。
実際の制作の現場でWEB制作の範疇であればdomの操作がjavascriptで出来て、スライドショーのようなものはjQueryのライブラリを利用することが多いと思います。
ご自身が学習する中でプログラム系の仕事を検討するなら別ですが、WEB制作であればあまりこの段階では深堀しないほうが良いかなと思います。
他のプログラミング言語よりは簡単ですが、HTMLやCSSに比べるとオブジェクト指向という概念や奥が深いのであまり深堀して全部理解しようとするとかえって沼にはまってしまうのかなと思います。