
エディターだけのコーディングより効率よく視覚的に理解ができる
コーディングを学習し始めのころの自身の経験からですが、最初のころは例えばエディターで「adobe Dreamweaver」を使用してコーディングをしているとブラウザ確認をしてcssが上手く機能しているか確認しながら作業をするのですが、ブラウザ確認で上手くcssが機能していなかったときに「adobe Dreamweaver」とブラウザを行ったり来たりして中々思うようにコーディングができなかったりデバイスによって(パソコン、スマホ、タブレット)も表示崩れがなかなか直せないといった経験が多くありました。
ブラウザ上でcssを直すことが可能
利用するブラウザによって名称が若干異なるかもしれませんがブラウザにはどれも開発者(デベロッパー)ツールという機能が用意されています。今回は、ブラウザの利用率が最も高いGoogle chromeに沿って説明をしていきます。
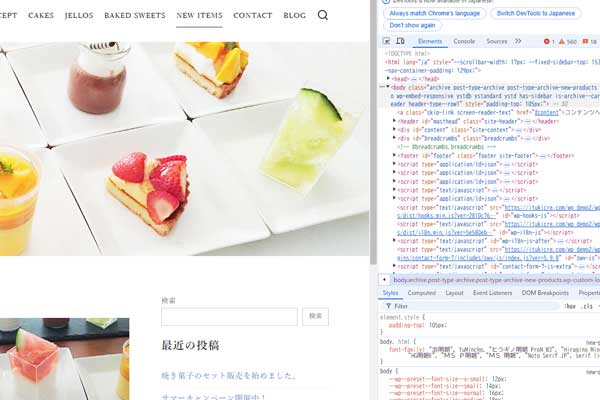
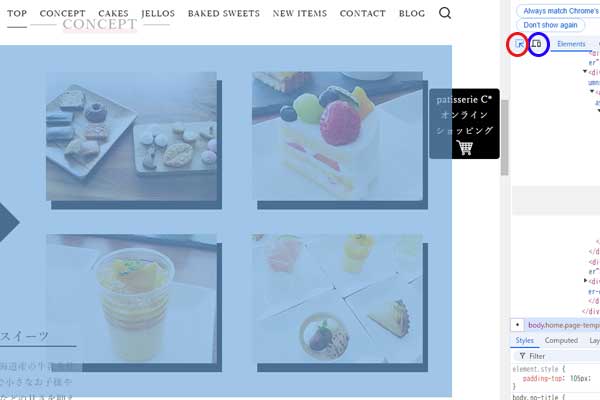
コーディングを終えて表示確認したいソースをまずブラウザで表示します。その状態で「F12キー」を押します。すると右の図のように画面が分割されて表示されます。



要素を特定してCSSを疑似的にブラウザで操作
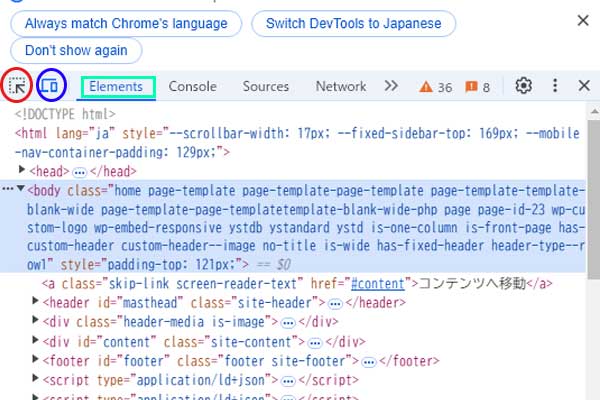
分割された右側のエリアで「Elements」(緑色の四角)が選択された状態で左の写真の赤い丸を押しすと左側のエリアの要素を選ぶことができます。要素が選択された状態で「Elements」の内容を確認するとコーディングされたHTMLの内容や適用されているCSSの一覧が表示されます。
後述しますが、青い丸を押すとデバイスを変更して視覚的にパソコンの画面でタブレットやスマホでの表示確認も可能です。
CSSをブラウザで直接触ることが可能
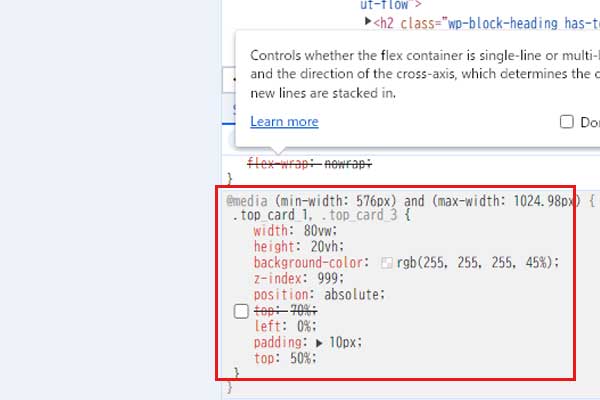
右下の部分に適用されているCSSの一覧が表示されているのでそこの部分を直接ブラウザ上で触ることが可能です。左の図ではTOPのCSSを変更したり元々記述のあったwidth:70vwをwidth:80vwに変更しています。


デバイスを変更してパソコン画面で表示確認が可能
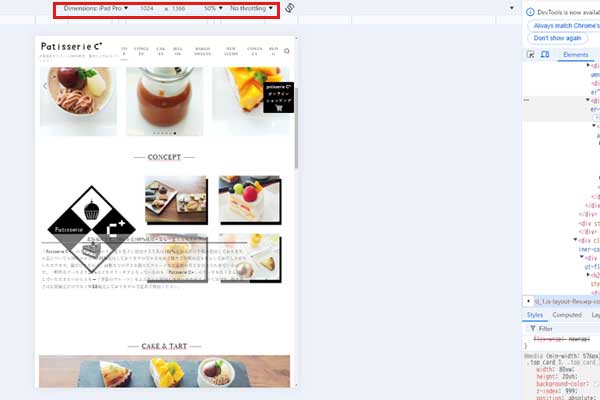
青い丸を選択すると、左上部にデバイスの選択が可能状態となりスマホやタブレットでの表示確認が取れます。エディターでも表示確認が取れますが、開発者ツールになれるとこちらを利用した方が作業がはかどります。
このようにブラウザ上で疑似的にCSSを操作すること問題のあったCSSの記述を見直すことがデバイスごとに効率的に行うことができます。
今回ご紹介した開発者ツールはブラウザごとに表示が異なるので厳密にはfirefoxやMicrosoftedgeなどそれぞれのデバイスでの確認が必要となりますが、利用シェアの最も高いまずはGoogle chromeから利用することをお勧めします。
また実際にWEB制作の現場において開発者ツールを利用する亀背は非常に多いです。新しいサイトを作るときもそうですが、ホームページの表示が崩れたので直してほしいなどの依頼があったときに、開発者ツールを使い慣れていると表示崩れの原因を究明するのに非常に役に立ちます。そういった意味でも開発者ツールをマスターすることは有意義だと思います。