樹-create サブアカウントについて

樹-createのホームページとは別に公式のサブアカウントを開設いたしました。サブアカウントの意義やどのようなコンテンツを盛り込んでいくかについてご説明いたします。
私自身デザインの勉強を始めたのが遅く40歳ごろだったのですが、それでも10年以上にわたりデザインに関わる仕事につき、前職では部長職まで務めることができました。現在はフリーランスでのデザインの仕事が中心ですが、現在でも以前の会社とは関わりがあり、WEBコンサルティング業務のお仕事を行っております。
これからデザインを目指す人々にとって良いヒントにしてほしいと思いサブアカウントでは「WEBデザイナーってどうしたらなれるの?」などを自身の経験をもとに伝えたいなと思います。
又、デザインの勉強やコーディングの知識、Wordpressの知識、サーバー関連の知識などいろいろなことを勉強してきました。勉強方法などについても自分が実践したことや失敗例なども記事にまとめていこうと思うので参考にしていただけたらと思います。
「WEBデザイナーになりたいけど、年齢的に難しいのではと感じている方や」、「あるいはWEBデザインとDTPデザインどっちが有利?」などこれからWEBデザイナーやDTPデザイナーを目指す方、あるいはWEBディレクターになるにはどうすればよいかなどを自分の経験からご説明して、これからそういった道に進む方の良いヒントにしていただければと思います。
How to become web designer

WEBデザイナーを目指す方に
WEBデザイナーを目指している方や、転職してWEBデザイナーになろうとしている方に自身の経験からどのようにして「WEBデザイナーになれたのか」を詳しく説明しています。
よく年齢を気にされる方がいるかと思いますが、自分も40歳で「WEBデザイナー」になれた経験があるので必ずしも年を取っているから無理ということはありません。もちろん年齢が上になるにつれハードルは高くなると思いますが、どちらかといえば「WEBデザイナー」にどうしてもなりたいといった情熱や年齢に応じてどのような需要があるのかを見極めることが必要となってきます。
Desigin Tips
WEB、DTPで使える小技などご紹介
「illustrator」や「Photoshop」を使っているけどうまくいかないことってあると思います。制作で役に立つ小技やデザインのアイデアなどご紹介していけたらなと思います。
WordPressの「ブロックエディタ」の使い方やHTML、CSSなどWEBデザインのヒントになるものも紹介していこうと思います。「Wordpress初心者の方」や「WEBデザイナー、DTPデザイナー初心者」の方のデザインの参考にしていただけたらなと思います。

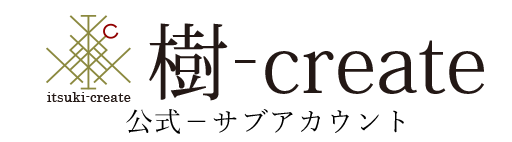
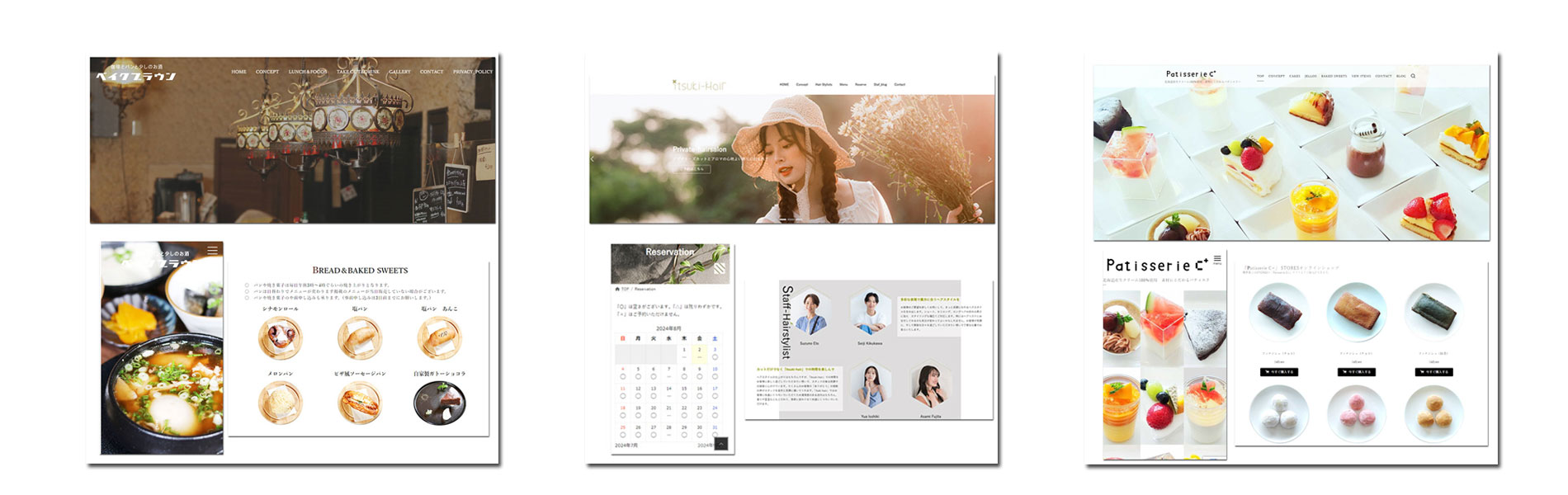
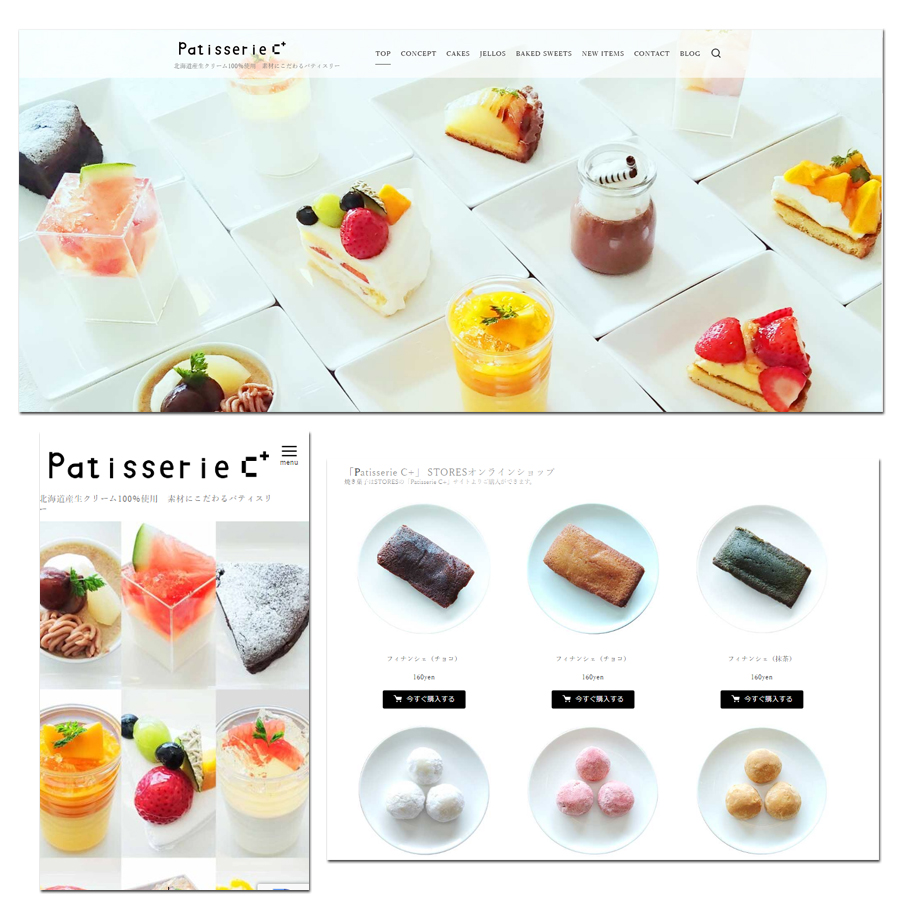
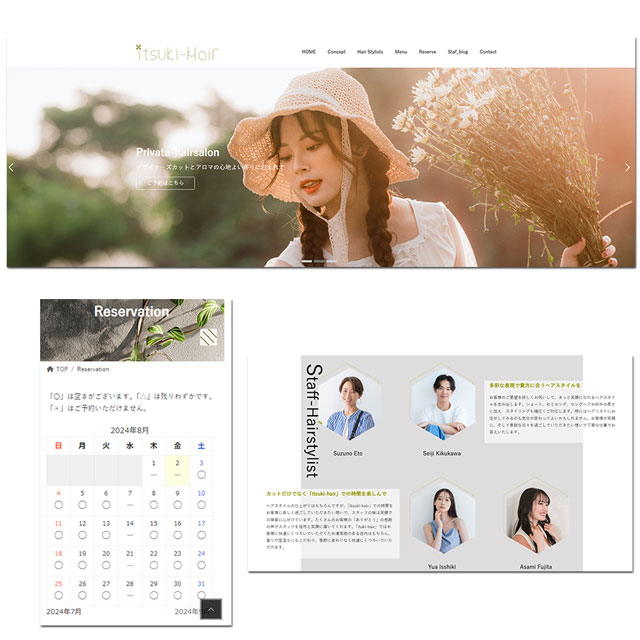
Web design template
樹-createの公式サイトでは、ホームページ制作を承っております。個人事業主様を積極的に応援しております。ホームページ制作をよりリーズナブルにご利用できるようデザインテンプレートを用意しておりサブアカウントにて公開しております。デザインのヒントにしていただければ幸いです。


見て楽しい!水彩画、写真などクリエイティブを随時配信予定


楽しい情報発信も併せてやっていこうと思います。最近YouTubeの動画で「柴崎春道」さんの水彩画の動画を見る機会が結構あり、その動画に触発されて「自分も水彩画を始めてみよう!」という気になってきました。出来が良かったら(?)作品の掲載をしていきたいなと思います。又写真なども「美味しい食べ物」や「美しい風景」など掲載していく予定です。
ちなみに、記事でも書こうと思いますが、「柴崎春道さん」はおじいちゃん先生の名前でユーチューブでは結構有名です。添削する動画コーナーがあるのですが先生の水彩画の描き方を見たときはちょっとびっくりしました。詳しくは記事で書こうと思いますが、「太い筆で描け」、「塗残しはOK」、「水彩における水は絵の具の白」、「葉は一枚一枚描かなくてよい」がよく言われていることです。正直小学校とかの授業で真逆のことを教わったような気がします。(笑)
こういった楽しいコンテンツもたくさん盛り込んでサブコンテンツを運営していこうと思います。
「明日のデザインが1pxでもよくなりますように!」